Create the social media widget row/section
On the preview of the home page, go back to the Dashboard Page by clicking Briltech > Dashboard.

1. First, we need to enable some widgets. Go to Plugins > SiteOrigin Widgets, it will take you to "SiteOrigin Widgets Bundle" page.
2. Click on the Disabled tab, then click on the Activate button of all the widgets listed, this will activate all the widgets you selected.

Go back to the home edit page by clicking on Dashboard > Pages > All Pages, Scroll down to home page and click on the edit link.
3. Click on the "Add Row" button.
In the "Add New Row" dialog. Make sure the set row layout is set to 1, then click the Insert button.
Now we have a new row. if the row appears between the existing rows, hover over the up and down arrow and drag it down, under the Sydney FP: Call to action row.
4. Click the "Add widget" button, select the "SiteOrigin Social Media Buttons" widget.
Once it is inserted in the row, hover over the "SiteOrigin Social Media Buttons" widget, click on the Edit link.
In the "SiteOrigin Social Media Buttons" dialog, add the first social media button by clicking on "Add" button.

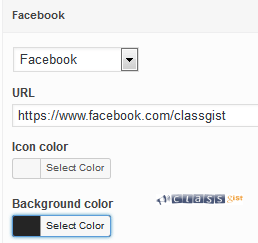
Click the "Select network" section to expand it, click the first drop-down and select facebook, enter "https://www.facebook.com/yourfacebookpagename" in the URL textbox, in the Background color, click the Select Color button and enter "#252525" in the textbox, then click the Facebook section to collapse it.

5. Click the Add button, repeat the steps for adding facebook - this time, select twitter, after entering your twitter details, click the Twitter section to collapse it.
6. Click the Add button, repeat the steps for adding facebook and twitter - this time, select google+ or any social network account you have.
You can add as many social buttons as you want, using the same steps.
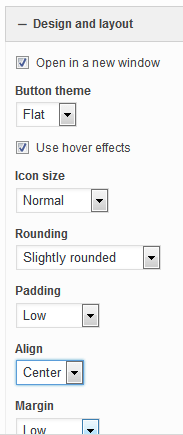
7. Scroll down to "Design and Layout" section, click on it to expand it, change Button theme to Flat, change Padding to Low, change Align to Center.

Click the "Done" button.
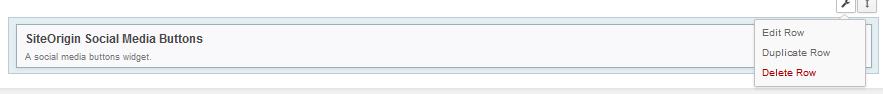
8. Edit this SiteOrigin Social Media Buttons row by hovering over the ranch and clicking on "Edit Row" link.

9. In the Edit Row dialog that pops up, go to the right and click on Theme to expand it, in the top/bottom padding, enter 10, scroll down to Background Color, click the Select Color button and enter "#1c1c1c" in the text box, scroll down to Row Layout and select Full width, click the Done button.
Click the Update button. You can click on the "View Page" link to see how the page looks like now.

What Is Next?
Step by Step
This tutorial is part of a series that walks you through creating your first website or blog using WordPress.
Next Step - 11. Create the About Us Page
Previous Step - 9. Create another Call to action row/section
Start from the beginning - Create your first website or blog using WordPress