On the preview of the Employees Page, go back to the Dashboard Page by clicking Briltech > Dashboard.

Before we create the portfolio/image gallery page, let's create the gallery.
1. Go to Dashboard > Envira Gallery > Add New, it will take you to "Add New Envira Gallery" page.
2. Enter a title like "Our Projects" in the title textbox, scroll down and click the Select Images button, it will pop up the File Upload dialog, navigate to the WordPress images folder you downloaded earlier (from this post - Working with the media library), select all the images you want, click the Open button.

3. Once the files are uploaded, edit the images by clicking on the "i" icon, it will pop up the Edit Metadata dialog.

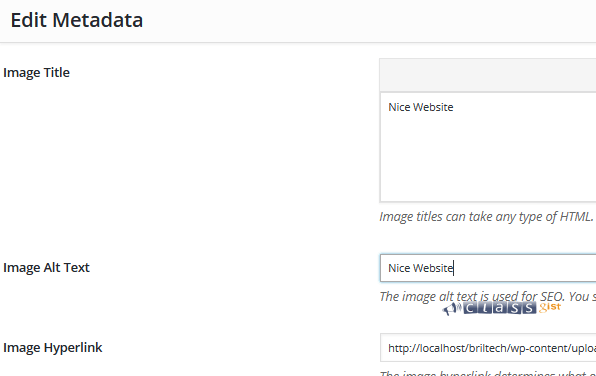
4. Enter a text like "Nice Website" for the Image Title textbox, enter a text like "Nice Website" for the Image Alt Text textbox, Click the Save Metadata button.

Repeat step 3 and 4 for the remaining images.
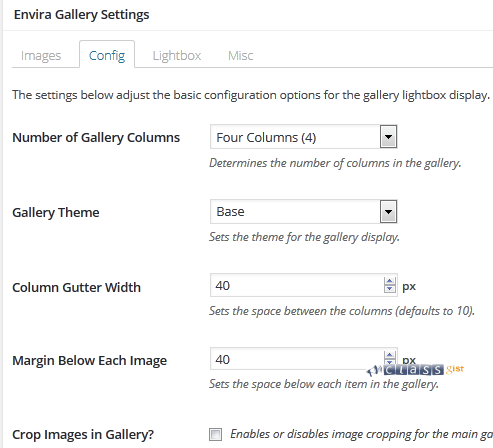
4. Click the Config tab, change Number of Gallery Columns to Four Columns(4), Column Gutter Width to 40, Margin Below Each Image to 40. Click the Publish button.

To see the galleries you have created, go to Dashboard > Envira Gallery
Create the Portfolio/Image gallery page
Go to Dashboard > Pages > Add New, it will take you to "Add New" page.
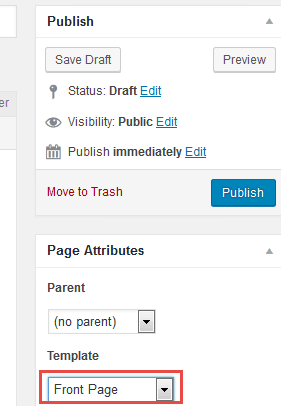
Enter a title like "Image Gallery", Click on the "Page Builder" tab. Go to "Page Attributes" section, Change Template to Front Page.

1. Create the first row
a. Click the "Add Row" button.
In the "Add New Row" dialog. Change Set row layout from 2 to 1, then click the Insert button.
Click the "Add widget" button, select the "Visual Editor" widget.
Once it is inserted in the row, hover over the "Visual Editor" widget, click on the Edit link.
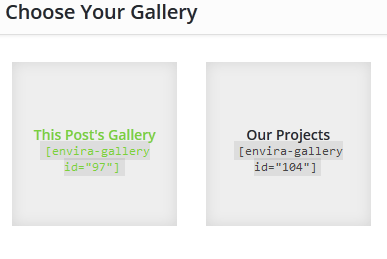
In the "Visual Editor" dialog, enter "Our Projects" as the title, click the "Add Gallery" button, it will pop up the "Choose Your Gallery" dialog, select the "Our Projects" gallery and click the Insert Gallery button.

b. Click the Done button.
c. Click the "Publish" button. You can click on the "View Page" link to see how the page looks like now.

On the preview of the page, click the Edit Page Link
2. Create the second row
a. Click the "Add Row" button.
In the "Add New Row" dialog. Make sure the set row layout is set to 1, then click the Insert button.
Now we have a new row. Edit the row, hover over the ranch and click on the "Edit Row" link.
In the Edit Row dialog that pops up, go to the right and click on theme to expand it, in the top/bottom padding, enter 30, scroll down to Background Color, click the Select Color button and enter "#252525" in the text box, scroll down to Row Layout and select Full width, click the "Done" button.
Click on the "Add widget" button, select the Sydney Theme Widgets on the left, click the "Sydney FP: Call to action" widget.
Once it is inserted in the row, hover over the "Sydney FP: Call to action" widget, click on the Edit link.
In the dialog, leave the title blank, enter a description like "Request a Quote" in the "Enter your call to action" text box, enter the URL address "localhost/briltech/contact-us" in the "Link for the button" textbox(the contactus page will be created here), enter "Contact Us" as the title, click the Done button.
b. Click the "Update" button.
3. Create the third row
a. Click on the "Add Row" button.
In the "Add New Row" dialog. Make sure Set row layout is set to 1, then click the Insert button.
Now we have a new row. if the row appears between the existing rows, hover over the up and down arrow and drag it down, under the Sydney FP: Call to action row.
Click on the "Add widget" button, select the "SiteOrigin Social Media Buttons" widget.
Once it is inserted in the row, hover over the "SiteOrigin Social Media Buttons" widget, click on the Edit link.
In the "SiteOrigin Social Media Buttons" dialog, add the first social media button by clicking on "Add" button.

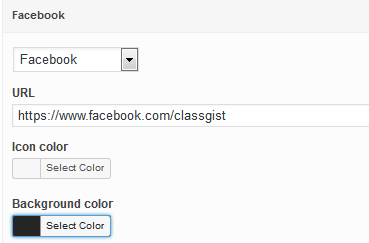
Click the "Select network" section to expand it, click the first drop down and select facebook, enter "https://www.facebook.com/yourfacebookpagename" in the URL textbox, in the Background color, click the Select Color button and enter "#252525" in the textbox, then click the Facebook section to collapse it.

Click the Add button, repeat the steps for adding facebook - this time select twitter, after entering your twitter details, click the Twitter section to collapse it.
Click the Add button, repeat the steps for adding facebook and twitter - this time select google+ or any social network account you have.
You can add as many social buttons as you want, using the same steps.
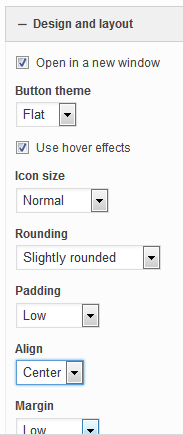
b. Scroll down to "Design and Layout" section, click on it to expand it, change Button theme to Flat, change Padding to Low, change Align to Center.

c. Click the "Done" button.
d. Edit this SiteOrigin Social Media Buttons row by hovering over the ranch and clicking on "Edit Row" link.

e. In the Edit Row dialog that pops up, go to the right and click on Theme to expand it, in the top/bottom padding, enter 10, scroll down to Background Color, click the Select Color button and enter "#1c1c1c" in the text box, scroll down to Row Layout and select Full width, click the "Done" button.
Click the Update button. Once the page is updated, click on the "View Page" link to see how the page looks like now.
What Is Next?
Step by Step
This tutorial is part of a series that walks you through creating your first website or blog using WordPress.
Next Step - 14. Create the Contact us page
Previous Step - 12. Create the Employees Page
Start from the beginning, Create your first website or blog using WordPress