On the preview of the Contact Us Page, go back to the Dashboard Page by clicking Briltech > Dashboard.

Before we create the testimonial page, let's create some testimonials.
1. Go to Dashboard > Testimonials > Add New Testimonial, it will take you the "Add New Testimonial" Page.
Enter a name like "James Ovie" in the title, in the text area under the title, enter the testimony of the client.

Scroll down to the "Enter your client's function/company name" text box and enter "Manager, Digitech".

Scroll down towards the right, click the "Set featured image" link, it will pop up the "Featured Image" dialog where you can select the client's image or upload a new image. Click the "Add New Category" link, type "one", click the "Add New Category" button, click "Publish".

Add another testimonial, Click "Add New Testimonial".

2. Repeat the steps for adding the first testimonial, you can name the second client "Francis George", enter the testimony of the client, for its "Enter your client's function/company name" textbox, enter "Manager, Frantech ltd", for its Categories, enter "two", click "Add New Category" button, click "Publish".
3. Create the third testimonial by following the same step, click on the "Add New Testimonial" button, you can name the third client "John Fashola", enter the testimony of the client, for its "Enter your client's function/company name" textbox, enter "C.E.O, Mobitech Technologies", for its Categories, enter "three", click "Add New Category" button, click "Publish".
Create a list of our clients.
1. Go to Dashboard > Clients > Add New Client, it will take you the "Add New Client" Page.
Enter "Client 1" as the title, scroll down towards the right, click on the "Set featured image" link, it will pop up the "Featured Image" dialog where you can select the client's image/logo or upload a new image. Click on the "Publish" button.
2. Create another client, Click the "Add New Client" button, enter "Client 2" as the title, select an image, click "Publish".
You can create additional clients using the same step. For this demo website, we will need five clients, so go ahead and create three more clients. To view all the clients created, go to Dashboard > Clients > All Clients.

Create the testimonial page
Go to Dashboard > Pages > Add New, it will take you to "Add New" page.
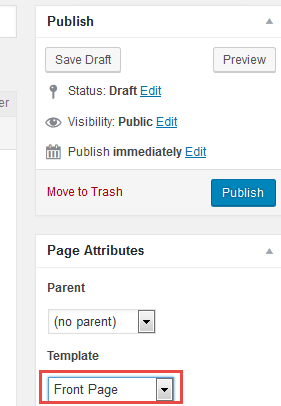
Enter a title like "Success Stories", click the "Page Builder" tab. Go to "Page Attributes" section, Change Template to Front Page. .

1. Create the first row
a. Click "Add Row".
In the "Add New Row" dialog. Change the set row layout from 2 to 1, then click Insert.
Now we have a new row. Edit the row by hovering over the ranch and clicking the "Edit Row" link.
In the Edit Row dialog that pops up, go to the right and click Theme to expand it, in the top/bottom padding, enter 40, scroll down to Row Layout and select Full width, click Done.
Click "Add widget", select "Visual Editor" widget.
Once it is inserted in the row, hover over the "Visual Editor" widget, click the Edit link.
In the "Visual Editor" dialog, Enter "What Our Clients Are Saying" as the title.
b. Click the Done button.
2. Create the second row
a. Click "Add Row".
In the "Add New Row" dialog. Change the Set row layout to 2, then click Insert.
Edit the row by hovering over the ranch and clicking the "Edit Row" link.
In the Edit Row dialog that pops up, go to the right and click on Theme to expand it, in the Bottom Border Color, click the Select Color button and enter "#2368ea" in the text box, in the Top/bottom padding, enter 20, click Done.
Click the "Add widget" button, select the "SiteOrigin Video Player" widget.
Once it is inserted in the row, click on duplicate link, then drag the widget to the other side of the row.
Edit the left widget by hovering over the left "SiteOrigin Video Player" widget, click the Edit link.
In the "SiteOrigin Video Player" dialog, click the "Externally Hosted" radio button, enter the URL of the video(it can be a youtube video) in the "Video URL" text box, click "Done".
Edit the right widget by hovering over the right "SiteOrigin Video Player" widget, click the Edit link.
In the "SiteOrigin Video Player" dialog, click the "Externally Hosted" radio button, enter the URL of the video(it can be a youtube video) in the "Video URL" text box, click "Done".
b. Click "Publish". Click the "View Page" link to see how the page looks like.

c. On the preview page, click the Edit Page link.

3. Create the third row
a. Click "Add Row".
In the "Add New Row" dialog. Change the Set row layout to 3, then click Insert.
If the row appears between the existing rows, hover over the up and down arrow and drag it down, under the last row.
Edit this row by hovering over the ranch and clicking the "Edit Row" link.
In the Edit Row dialog that pops up, go to the right and click on Theme to expand it, in the Top/bottom padding, enter 40, click Done.
Click "Add widget", select the Sydney Theme Widgets on the left, click the "Sydney FP: Testimonials" widget.
Once it is inserted in the row, hover over the "Sydney FP: Testimonials" and click the Duplicate link two times, then drag the widget to the other side of the row, so there is one widget on each block.

Edit the left widget by hovering over the left "Sydney FP: Testimonials" widget, click the Edit link.
In the "Sydney FP: Testimonials" dialog, Change the "Number of testimonials to show" to 1, enter "one" in the "Enter the slug for your category or leave empty to show all testimonials" text box. Click the "Done" button.
Edit the middle widget by hovering over the middle "Sydney FP: Testimonials" widget, click the Edit link.
In the "Sydney FP: Testimonials" dialog, Change the "Number of testimonials to show" to 1, enter "two" in the "Enter the slug for your category or leave empty to show all testimonials" text box. Click the "Done" button.
Edit the right widget by hovering over the right "Sydney FP: Testimonials" widget, click the Edit link.
In the "Sydney FP: Testimonials" dialog, Change the "Number of testimonials to show" to 1, enter "three" in the "Enter the slug for your category or leave empty to show all testimonials" text box. Click "Done".
b. Click "Update". click the "View Page" link to see how the page looks like.
c. On the preview page, click the Edit Page link.
4. Create the fourth row
a. Click "Add Row".
In the "Add New Row" dialog. Make sure the set row layout is set to 1, then click Insert.
If the row appears between the existing rows, hover over on the up and down arrow and drag it down, under the last row.
Edit this newly added row by hovering over the ranch and clicking the "Edit Row" link.
In the Edit row dialog that pops up, go to the right and click on Theme to expand it, in the Top/bottom padding, enter 30, scroll down to Background Color, click the Select Color button and enter "#efefef" in the text box, scroll down to Row Layout and select Full width, click Done.
Click "Add widget", select the Sydney Theme Widgets on the left, click the "Sydney FP: Clients" widget.
Once it is inserted in the row, hover over the "Sydney FP: Clients" widget, click the Edit link.
In the dialog, leave the title blank, make sure the "Number of clients to show" is -1. Click Done.
b. Click "Update" button. Click the "View Page" link to see how the page looks like.
(If you want to edit any of the client, go to Dashboard > Clients > All items, hover over any of the client, click on the edit link and make your changes.)
On the preview page, click the Edit Page link.
5. Create the fifth row
a. Click "Add Row".
In the "Add New Row" dialog. Make sure the set row layout is set to 1, then click Insert.
If the row appears between the existing rows, hover over the up and down arrow and drag it down, under the last row.
Edit this row by hovering over the ranch and clicking the "Edit Row" link.
In the Edit Row dialog that pops up, go to the right and click on Theme to expand it, in the Top/bottom padding, enter 10, scroll down to Background Color, click the Select Color button and enter "#252525" in the text box, scroll down to Row Layout and select Full width, click Done.
Click "Add widget", select the Sydney Theme Widgets on the left, click the "Sydney FP: Call to action" widget.
Once it is inserted in the row, hover over the "Sydney FP: Call to action" widget, click the Edit link.
In the dialog, leave the title blank, enter a description like "Request a Quote" in the "Enter your call to action" textbox, enter the URL address "localhost/briltech/contact-us" in the "link for the button" textbox, enter "Contact Us" as the title, click "Done".
b. Click "Update". click the "View Page" link to see how the page looks like now.
On the preview page, click Edit Page link.
6. Create the sixth row
a. Click "Add Row".
In the "Add New Row" dialog. Make sure the set row layout is set to 1, then click Insert.
If the row appears between the existing rows, hover over the up and down arrow and drag it down, under the (name) last row.
Click on the "Add widget" button, select the "SiteOrigin Social Media Buttons" widget.
Once it is inserted in the row, hover over the "SiteOrigin Social Media Buttons" widget, click the Edit link.
In the "SiteOrigin Social Media Buttons" dialog, add the first social media button by clicking "Add".
Click the "Select network" section to expand it, click the first drop down and select facebook, enter "https://www.facebook.com/yourfacebookpagename" in the URL textbox, in the Background color, click the Select Color button and enter "#252525" in the textbox, then click the Facebook section to collapse it.
Click Add, repeat the steps for adding facebook - this time select twitter, after entering your twitter details, click the Twitter section to collapse it.
Click Add, repeat the steps for adding facebook and twitter - this time select google+ or any social network account you have.
You can add as many social buttons as you want, using the same steps.
Scroll down to "Design and Layout" section, click on it to expand it, change Button theme to Flat, change Padding to Low, change Align to Center.
b. Click "Done".
c. Edit the SiteOrigin Social Media Buttons row by hovering over the ranch and clicking "Edit Row" link.
d. In the Edit Row dialog that pops up, go to the right and click on Theme to expand it, in the top/bottom padding, enter 10, scroll down to Background Color, click the Select Color button and enter "#1c1c1c" in the text box, scroll down to Row Layout and select Full width, click "Done".
Click "Update". Once the page is updated, click the "View Page" link to see how the page looks like now.
What Is Next?
Step by Step
This tutorial is part of a series that walks you through creating your first website or blog using wordpress.
Next Step - 16. Create Blog Posts
Previous Step - 14. Create the Contact us page
Start from the beginning - Create your first website or blog using WordPress