Go to Dashboard > Appearance > Widgets, it will take you to the "Widgets" page.
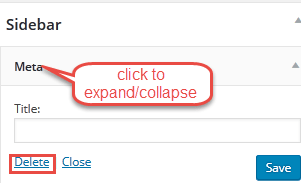
On the Sidebar Section, delete any widget you don't want by selecting it and clicking on the delete link.

Let's add some widgets
Facebook widget
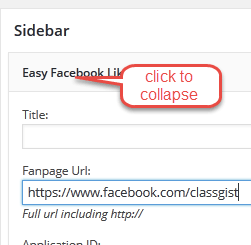
On the left side, under Available Widgets, click on "Easy Facebook Likebox" widget and drag it onto the Sidebar, in the "Fanpage url" text box, change it to your facebook page address, scroll down and check the "Responsive" checkbox, click the "Save" button, click on its header to collapse it.

Twitter account widget
If you have a twitter account and you want to embed your tweets here, read this section, otherwise skip to the next section.
Go to the right, scroll down to the "Text" widget and click on it to expand it, check Sidebar, click on the "Add Widget" button, in the Content text box, paste the following text "https://twitter.com/username" this is the twitter widget, you can replace it with your own twitter widget. Click Save button, click on its header to collapse it.
Recent Posts Extended Widget
Scroll down to the "Recent Posts Extended" widget and click on it to expand it, check Sidebar, click on the "Add Widget" button, in the Thumbnail section change it to 75, 75, check the "Display Excerpt" checkbox, change Excerpt Length to 8, click save button, click on its header to collapse it.
What Is Next?
Step by Step
This tutorial is part of a series that walks you through creating your first website or blog using WordPress.
Next Step - 19. Adding menu to WordPress website
Previous Step - 17. Enable comments on blog posts
Start from the beginning, Create your first website or blog using WordPress