In this tutorial, we will continue with the website we created here.
Cascading Style Sheets(CSS) is a simple mechanism for adding style(e.g layout, fonts, colors, spacing) to Web pages. It is a style sheet language used for describing the presentation of a document written in a markup language. CSS describes how HTML elements should be displayed.
Let's add style(CSS) to the web page.
# 1. Create a CSS Style Sheet
Open Notepad and insert the following code. You can copy and paste the code below.
body {
font-family: Helvetica, Arial, Sans-serif;
font-size: 16px;
background-color: #fff;
padding: 3px;
}
#main {
padding: 5px;
padding-left: 15px;
padding-right: 15px;
background-color: #ffffff;
border-radius: 0 0 5px 5px;
}
h1 {
margin: 0 0 10px 0;
padding: 0;
font-size: 24px;
line-height: 30px;
font-weight: normal;
color: #f18300;
}
h2 {
margin: 0 0 10px 0;
padding: 0;
font-size: 18px;
line-height: 24px;
font-weight: normal;
color: #f18300;
}
Save the file by clicking the "file" menu, followed by the "Save As...". In the save As box, type the name of the file as "site.css" and make sure you select "All Files" under "Save as Type". On the navigation panel by the left, select desktop, look for the folder you created named firstwebsite, double click on it, click on the save button below to save the file.
The CSS file above defines the styles to be used for:
The HTML body element <body>
The HTML element with id="main"
The HTML heading element <h1>
The HTML heading element <h2>
#2. Edit the Home Page
Open the firstwebsite folder on your desktop, right click on "index.html" and select Open with > Notepad. Change the content of the file to the following
<!DOCTYPE html>
<html>
<head>
<title>Home Page</title>
<link href="site.css" rel="stylesheet">
</head>
<body>
<div id="main">
<h1>Welcome to my website</h1>
<p>
My first web page.
</p>
<h2> Hello </h2>
</div>
</body>
</html>
The above file is slightly different from the home page. You have added a link to a style sheet, and a <div id="main"> element to define a "section" in the content.The changes are marked red.
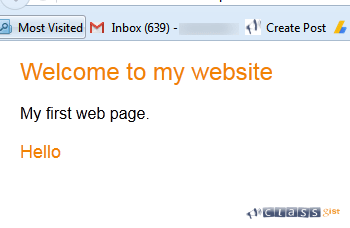
Save the file by pressing Ctrl + S on your keyboard. Open the file with your web browser to view the changes.

#3. Edit the About Page
1. Add a link to the style sheet.
2. Add a <div id="main"> element.
<!DOCTYPE html>
<html>
<head>
<title>About</title>
<link href="site.css" rel="stylesheet">
</head>
<body>
<div id="main">
<h1>About Us</h1>
<p>We create websites</p>
</div>
</body>
</html>
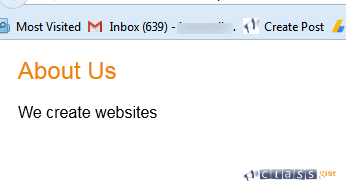
Save the file by pressing Ctrl + S on your keyboard. Open the file with your web browser to view the changes.

What Is Next?
You've now learnt what CSS means and how it's been used.The next step is learning the basics of Cascading style sheets
Next Step, (link here) - Learn the basics of Cascading style sheets (CSS)